chrome://flags: Deneysel Özellikleri Deneyin ve Hata Ayıklama Araçlarını Etkinleştirin
Chrome Flags Try Experimental Features Activate Debug Tools
Chrome bayraklarının ne olduğunu, bunları kullanmanın risklerini ve Chrome'daki deneysel özellikleri denemek için bunları ne zaman kullanmanız gerektiğini biliyor musunuz? Bu yazıda MiniTool Yazılımı, Chrome bayraklarını (chrome://flags) ve Chrome bayraklarının nasıl etkinleştirileceği ve Chrome bayraklarının nasıl devre dışı bırakılacağı da dahil olmak üzere diğer bazı ilgili bilgileri kısaca tanıtacaktır.Bu sayfada :- Chrome Bayrakları Nedir?
- Chrome Bayrakları Nasıl Etkinleştirilir veya Devre Dışı Bırakılır?
- Chrome://flags Kullanmanın Riskleri
- Chrome://flags Ne Zaman Kullanılır?
- Chrome'daki Deneysel Özellikleri Denemenin Diğer Yöntemleri
- Sonuç olarak
Chrome Bayrakları Nedir?
Chrome bayrakları, ek hata ayıklama araçlarını etkinleştirmek veya Google Chrome'daki yeni ya da deneysel özellikleri denemek için kullanılabilir. Yani bunları, Chrome tarayıcınızda varsayılan olarak bulunmayan tarayıcı özelliklerini etkinleştirmek için kullanabilirsiniz.
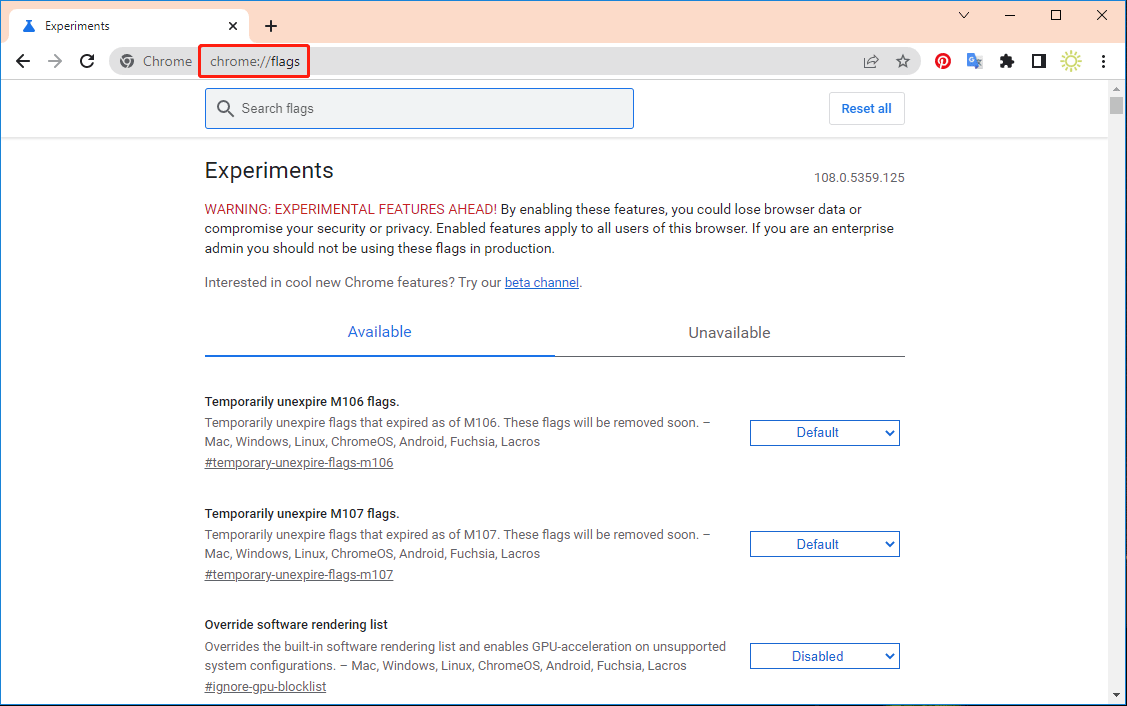
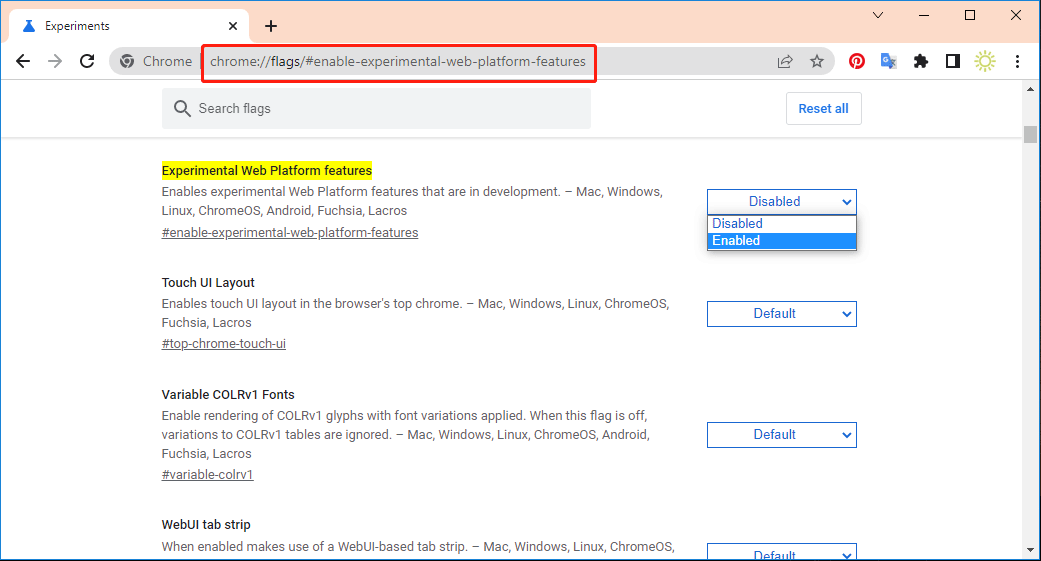
Chrome bayraklarını kullanmak için şunu girmeniz gerekir: chrome://bayraklar Chrome'daki adres çubuğuna basın ve Girmek Denemeler sayfasını açmak için

chrome://flags sayfasında çok sayıda deneysel özellik görebilirsiniz. Varsayılan, Etkin veya Devre Dışı olarak ayarlanırlar. Bu sayfayı ilk kez açıyorsanız varsayılan ayarlar bunlardır.
 Windows 11 23H2 Gösterilmiyor: Birçok Kullanıcı Bu Sorunla Karşılaşıyor
Windows 11 23H2 Gösterilmiyor: Birçok Kullanıcı Bu Sorunla KarşılaşıyorWindows 11 23H2'nin bilgisayarınızdaki Windows Update'te görünmemesi normal midir? Detayları bu yazımızda birlikte görelim.
Devamını okuChrome Bayrakları Nasıl Etkinleştirilir veya Devre Dışı Bırakılır?
Deneysel bir özelliği etkinleştirmek veya devre dışı bırakmak için üstteki arama kutusunu kullanarak bu özelliği arayabilir ve ardından gereksinimlerinize göre etkinleştirebilir veya devre dışı bırakabilirsiniz.
Chrome bayraklarını etkinleştirmek veya devre dışı bırakmak için şu adımları kullanabilirsiniz:
Adım 1: Chrome'u açın.
2. Adım: Şuraya gidin: chrome://bayraklar . Doğrudan kopyalayıp yapıştırabilirsiniz chrome://bayraklar Chrome'daki adres çubuğuna gidin ve bu sayfaya gitmek için Enter tuşuna basın.
Adım 3: Etkinleştirmek veya devre dışı bırakmak istediğiniz bayrağı aramak için arama kutusunu kullanın.
Adım 4: Hedef bayrağın yanındaki seçenekleri genişletin ve Etkinleştirilmiş veya Engelli ihtiyaçlarınıza göre.
Adım 5: Yeniden başlat Chrome'unuzu yeniden başlatmak için düğmesine basın.
 chrome //flags ayarları: Konsept, Etkinleştirme ve Devre Dışı Bırakma
chrome //flags ayarları: Konsept, Etkinleştirme ve Devre Dışı Bırakmachrome//flags ayarları nedir? Tarama deneyiminizi geliştirmek için chrome//flags ayarlarını nasıl yönetebilirsiniz? Cevapları almak için bu kılavuza bakın!
Devamını okuChrome://flags Kullanmanın Riskleri
İşte gerçek: çoğu Chrome kullanıcısının deneysel özellikleri etkinleştirmek veya devre dışı bırakmak için hiçbir zaman Chrome bayraklarını kullanması gerekmeyecek .
Ancak Chrome flagları üzerinden bazı değişiklikler yapmanız gerekiyorsa yeterince dikkatli olmanız gerekiyor. Chrome işaretlerini kullanarak özellikleri etkinleştirir veya devre dışı bırakırsanız veri kaybedebilir veya güvenliğinizi veya gizliliğinizi tehlikeye atabilirsiniz. Öte yandan, bayrakla değiştirdiğiniz özellikler haber verilmeksizin çalışmayı durdurabilir veya kaldırılabilir. Bu nedenle, kurumsal bir BT yöneticisiyseniz Chrome'u üretimde kullanmamanız daha iyi olur.
İpucu: Kayıp verilerinizi kurtarın
Chrome bayraklarındaki özellikleri etkinleştirdikten veya devre dışı bıraktıktan sonra ya da başka nedenlerden dolayı önemli dosyalarınız kaybolursa, bunları geri almak için MiniTool Power Data Recovery'yi kullanabilirsiniz.
Bu profesyonel veri kurtarma yazılımıdır. Farklı durumlarda farklı veri depolama aygıtlarındaki dosyaları kurtarmak için kullanabilirsiniz. Bu yazılımın, 1 GB'a kadar olan dosyaları hiçbir kuruş ödemeden kurtarmanıza olanak tanıyan ücretsiz bir sürümü vardır.
Bu ücretsiz dosya kurtarma aracını edinmek için aşağıdaki düğmeye basabilir ve ardından onu dosyalarınızı kurtarmak için kullanabilirsiniz.
MiniTool Güç Veri Kurtarma Ücretsizİndirmek İçin Tıklayın100%Temiz ve Güvenli
Chrome://flags Ne Zaman Kullanılır?
Bir web geliştiricisiyseniz ve yeni deneysel özellikleri diğerlerinden önce deneyimlemek istiyorsanız veya yalnızca meraklı bir meraklıysanız, bu özellikleri etkinleştirmek için Chrome bayraklarını kullanmaya değer.
Bazı Chrome bayrakları, Chrome'un görünüşünü veya çalışma şeklini etkileyebilir; bazı bayraklar ise CSS özellikleri veya JavaScript API'leri gibi yeni işlevleri etkinleştirebilir. Belirtilen kullanılabilir bayraklar, kullandığınız Chrome sürümüne bağlıdır.
 Windows 11 23H2 Bilgisayarınıza Yüklenemiyorsa Ne Yapmalısınız?
Windows 11 23H2 Bilgisayarınıza Yüklenemiyorsa Ne Yapmalısınız?Windows 23H2, bilgisayarınıza Windows Update'te yüklenemezse sorunu çözmenize yardımcı olması için bu yayındaki yöntemleri deneyebilirsiniz.
Devamını okuChrome'daki Deneysel Özellikleri Denemenin Diğer Yöntemleri
chrome://flags kullanmak, Chrome'daki deneysel özellikleri denemenin tek yöntemi değildir. Bu bölümde deneysel özellikleri etkinleştirmenize ve denemenize yardımcı olacak iki yolu daha tanıtacağız.
1. Yol: chrome://flags#enable-experimental-web-platform-features işaretini kullanın
Kendi işaretleri olmayan bir dizi deneysel özelliği etkinleştirmek istiyorsanız şu adrese gidebilirsiniz: chrome://flags#deneysel-web-platformunun-özelliklerini etkinleştirme Chrome'da bayrağı seçin ve ardından bu bayrağı değiştirin.

2. Yol: Chrome Beta'yı kullanın
Google ayrıca Chrome Beta'da öne çıkan deneyleri de test ediyor. Bu özelliklerin kullanılabilmesi için Deneme ayarlarını değiştirebilir ve Chrome'u yeniden başlatabilirsiniz.
Bu sayfaya gidebilirsiniz https://www.google.com/chrome/beta/ ve tıklayın Chrome Beta'yı indirin Chrome Beta'yı indirmek için düğmeyi tıklayın.
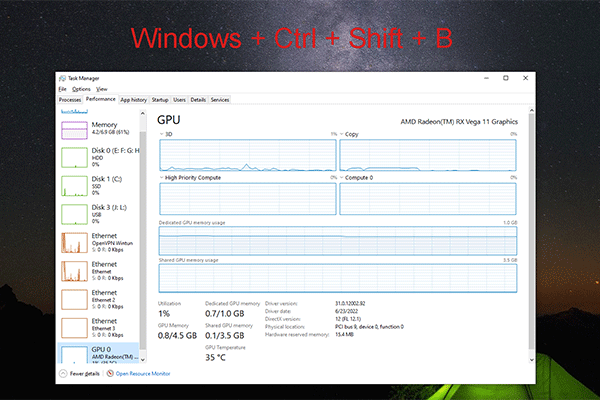
 Windows + Ctrl + Shift + B: Nedir ve Ne Zaman Kullanılır
Windows + Ctrl + Shift + B: Nedir ve Ne Zaman KullanılırBu gönderi, sorunları çözmenize yardımcı olmak için Windows + Ctrl + Shift + B işlevlerini ve bunları kullanma zamanını tanıtmaktadır.
Devamını okuSonuç olarak
Bu, Chrome bayraklarıyla ilgili bilgidir. Onlar hakkında daha fazla bilgi edinmek istiyorsanız, yorumlarda bize bildirebilirsiniz.



![SD Kart Okuyucu Nedir ve Nasıl Kullanılır [MiniTool İpuçları]](https://gov-civil-setubal.pt/img/android-file-recovery-tips/37/what-is-sd-card-reader-how-use-it.jpg)
![İPad'de Safari Yer İşaretlerini Geri Yüklemek için 3 Etkili Çözüm [MiniTool İpuçları]](https://gov-civil-setubal.pt/img/ios-file-recovery-tips/90/3-effective-solutions-restore-safari-bookmarks-ipad.jpg)





![Micro SD Kartta Yazma Koruması Nasıl Kaldırılır - 8 Yol [MiniTool İpuçları]](https://gov-civil-setubal.pt/img/data-recovery-tips/17/how-remove-write-protection-micro-sd-card-8-ways.png)
![Düzelt CHKDSK Salt Okunur Modda Devam Edemiyor - 10 Çözüm [MiniTool İpuçları]](https://gov-civil-setubal.pt/img/data-recovery-tips/45/fix-chkdsk-cannot-continue-read-only-mode-10-solutions.jpg)

![Chrome Sayfaları Yüklemiyor mu? İşte 7 Çözüm [MiniTool Haberleri]](https://gov-civil-setubal.pt/img/minitool-news-center/07/chrome-not-loading-pages.png)





